chan zuckerberg initiativeGROWING OF A DESIGN SYSTEM
Chan Zuckerberg Education Design System
Role: Design Lead
Company: Chan Zuckerberg Initiative
The Chan Zuckerberg Initiative (CZI) is a philanthropic organization funded by Mark Zuckerberg and Priscilla Chan. It focuses on Justice, Science, and Education. The education division, CZI-E, aims to ensure educational outcomes are not determined by demographics. They collaborate with academic research groups and schools, and provide a tech team to accomplish this mission. The Summit Learning Platform (SLP) is their main product for achieving their goal.
CZI-E was suffering from growing pains. As they grew, their design and engineering teams lost connection, and lacked the shared language and quality standards required by larger organizations to successfully evolve their product. This ultimately led to the accrual of significant design and tech debt which resulted in costly inefficiencies and slowed product development to a near halt. All teams, product, design, engineering, and education grantees, experienced extreme frustration. Their expertise and good intentions felt squandered.
Lack of consistency, Lack of process, Tech Debt, & Slow Product Lifecycle

Design Systems can vary greatly depending on the size and structure of an organization. Smaller organizations typically require a few designers and engineers to concentrate on developing robust components. Larger organizations, on the other hand, demand more infrastructure. Understanding how CZI could benefit from a system at their current state was crucial. It was equally important to start promoting the advantages a functioning design system can offer, as skeptics are always present.
Selling the Basics
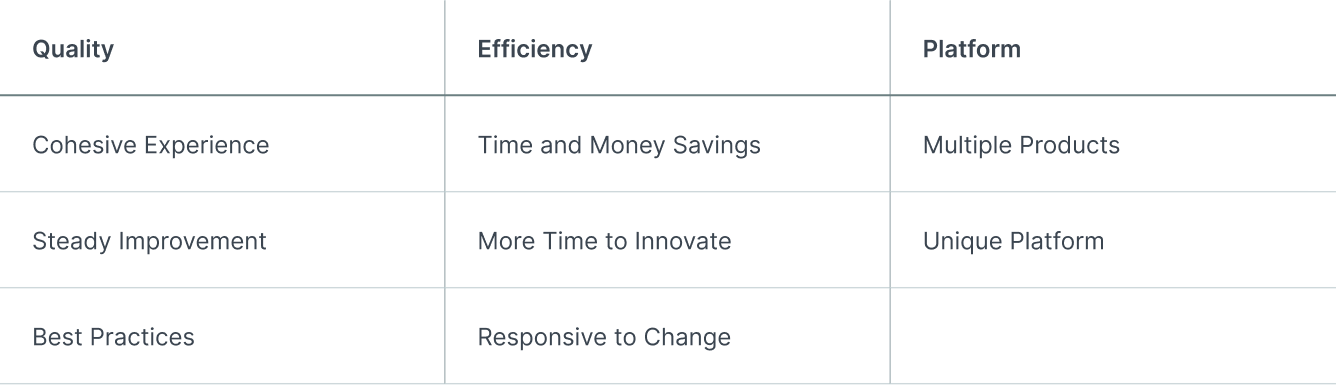
Skeptics ask: Why do we need this? Isn’t this extra work? Why is this so expensive? A design system thoughtfully implemented will benefit product organizations by:
A Case for Accessibility and Responsive Design
Besides the general benefits a system offers, it's essential to align its narrative with an organization's specific priorities to ensure the system's viability. This approach showcases immediate value and creates enthusiasm by essentially saying, "What are your current projects? Yes, I can assist with those." For CZI-E, the emphasis was on how a design system could fulfill accessibility guidelines. As inclusion was a significant part of their culture, accessibility was a high priority, and they had already set key performance indicators around it.
This situation turned into a double advantage, where we paired responsive design with accessible design, as they are mutually intertwined. This approach would significantly contribute to making The Summit Learning Platform up-to-date.
Example: Individuals with vision impairments often zoom into a website up to 400%. A responsive design enhances the website experience for these users, as the content reflows with the resizing of the browser.
Many CZI’s employees conceptually understood the value of a design system, but were unfamiliar with using one. They asked, "How are we going to do it? How will a Design System Team deliver on its promise? How will these alleged 'improved components and standards' make their way into The Summit Learning Platform?"
They sought guidance on how their teams could begin to work differently, collaborating with other product and infrastructure teams to develop a system that met their needs. We served as mentors, teachers, and seasoned collaborators, with a focus on best practices in responsive design, accessibility, and visual and UX design.
The first step involved outlining the services we planned to provide. This gave both teams and leadership important context, fostering collaboration and potential adoption. The following includes a series of graphics and information illustrating how we communicated our strategy to the larger organization.
EDS WAS GOVERNED BY THE EDS TEAM, BUT THE SYSTEM EMERGED THROUGH COLLABORATION AND CO-CREATION
HOW ARE WE BUILDING THE DESIGN SYSTEM?
Building the EDS library through three methods
HOW ARE WE BUILDING THE DESIGN SYSTEM?
Features releases every two sprints (four weeks)
Features release occurred every two sprints or four weeks. A feature release consists of new components, variants, and interactions. Each release is coordinated so that React, Figma, and Zeroheight are aligned.
RELEASE CADENCE
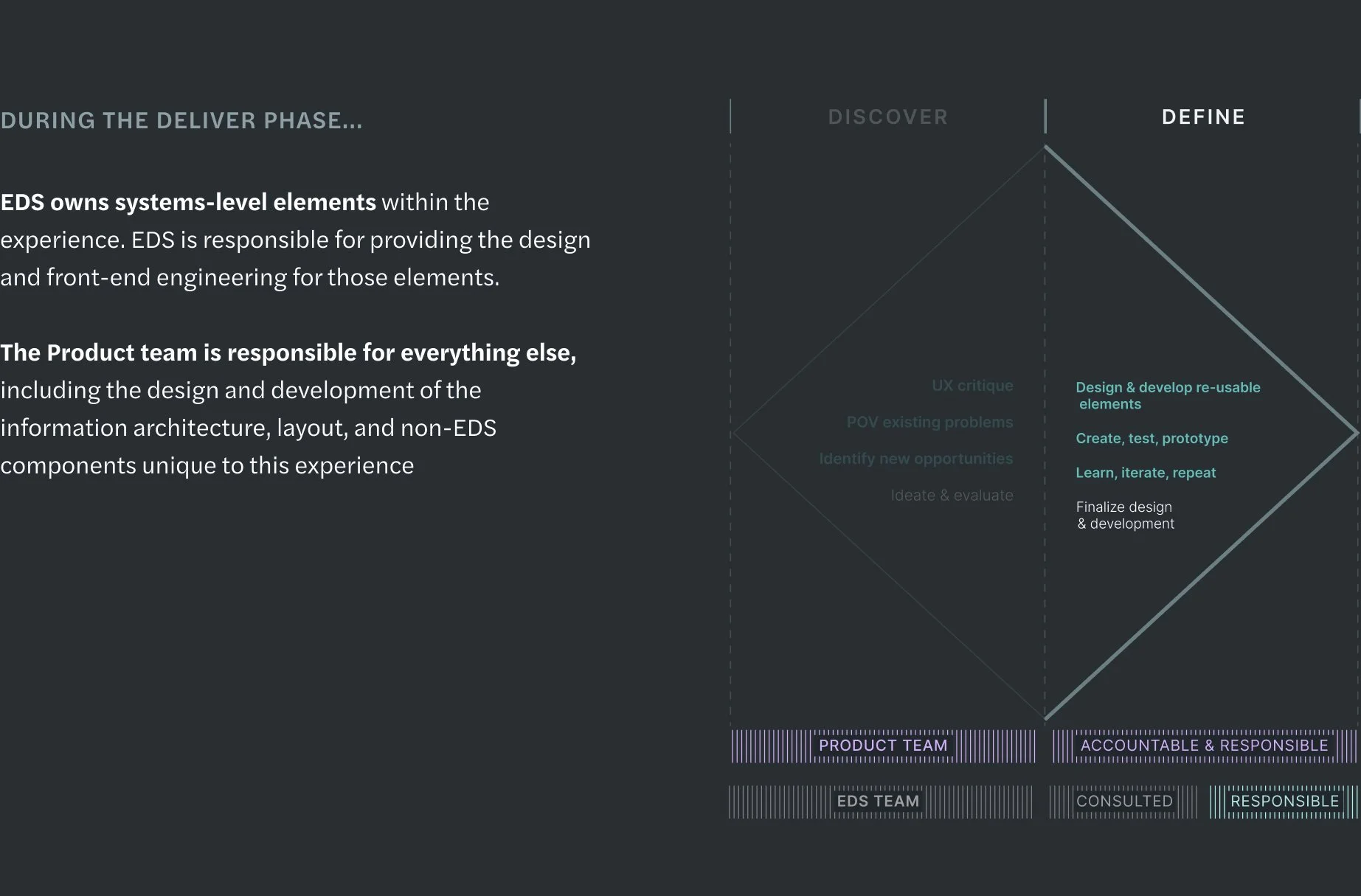
WHAT DOES COLLABORATION LOOK LIKE?
What Does Co-Creation Project Look Like?
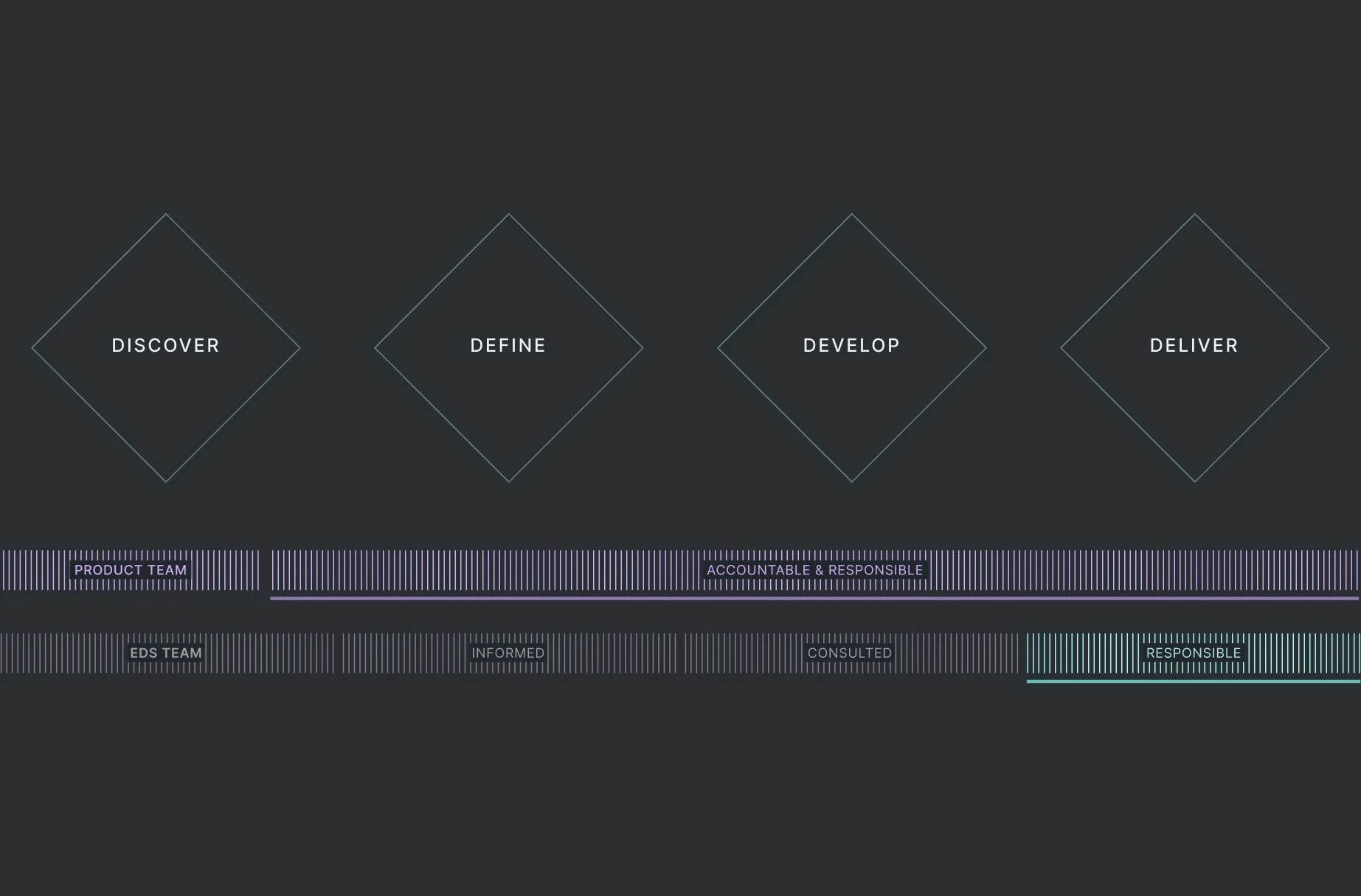
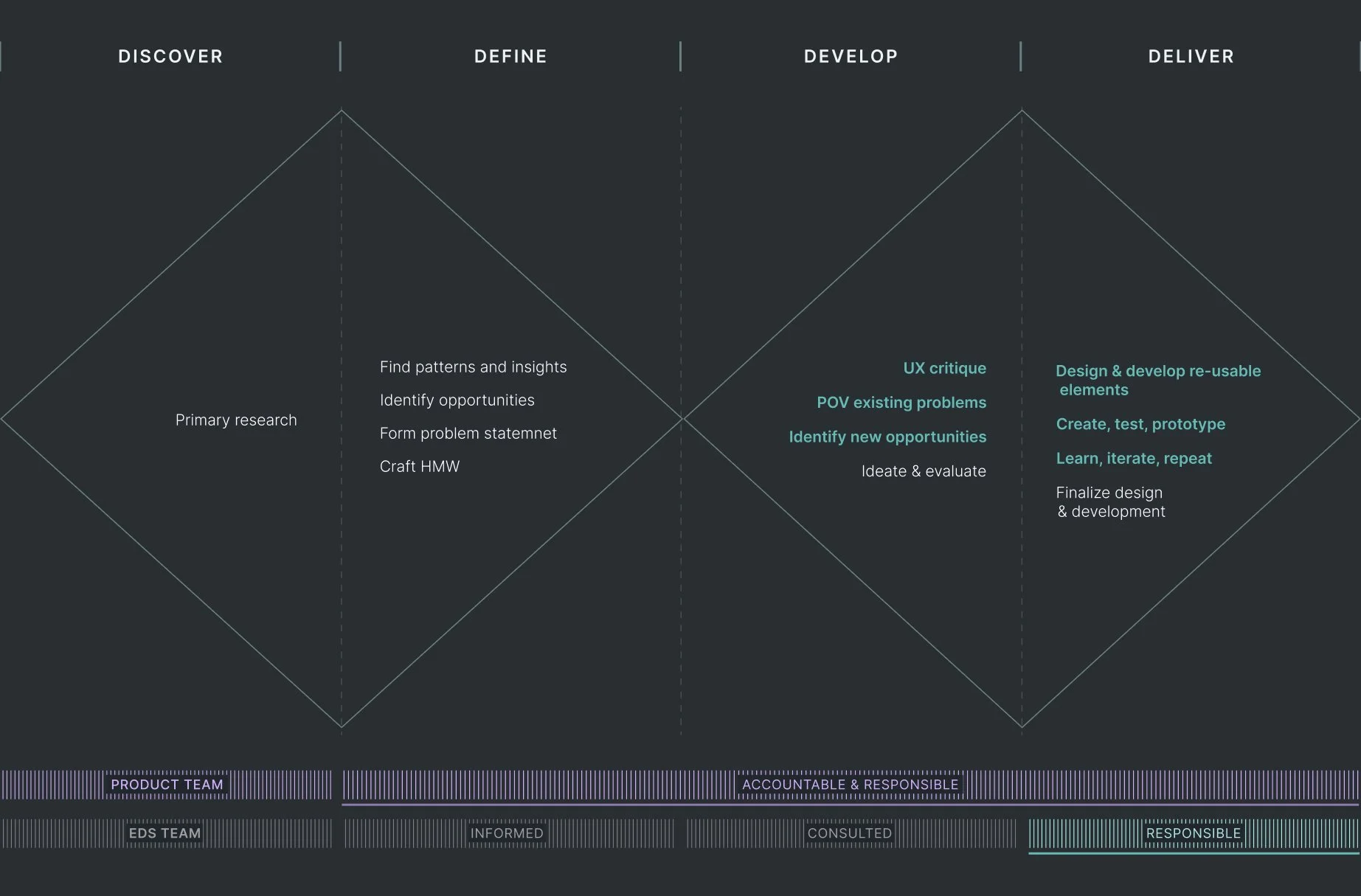
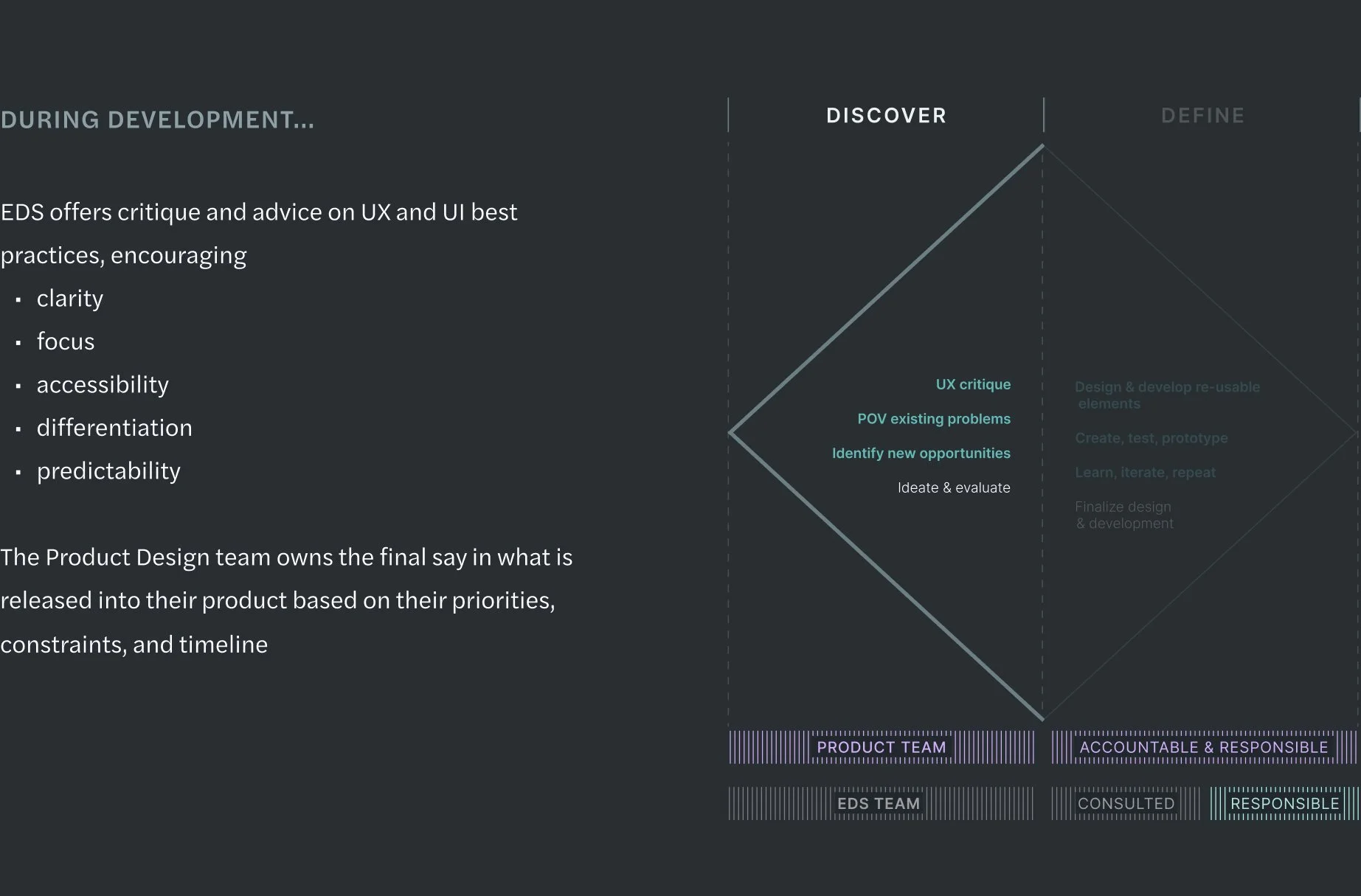
The Co-creation Service model was the most complex offering from the EDS team. This model typically involved the EDS team or its members joining a product team for one or two sprints to collaborate on the current project. Clear communication of roles and responsibilities was crucial for smooth collaboration with teams.
CO-CREATION SERVICE MODEL
The deliverables didn’t come all at once as they were a product of years of collaboration and work with CZI-E. Additionally what I’ve outlined below is not exhaustive of what was delivered but hopefully provides insight into some of the key decisions made to create grow, and nurture the Design System at CZI-E
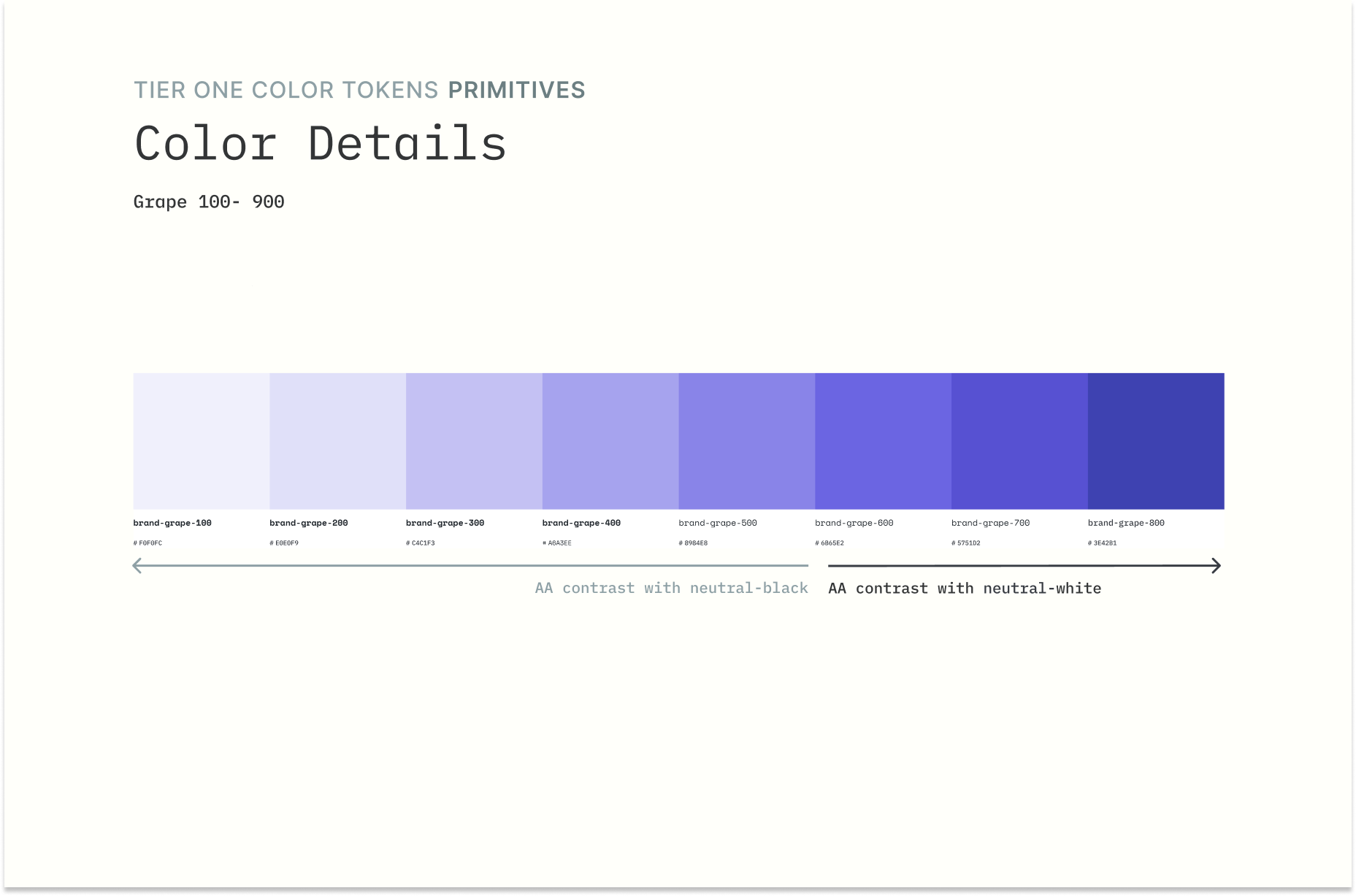
Tokens Architecture & Foundations
We chose to use a three tier token system for the token architecture; primitive, semantic, and component specific tiers.
Responsive Templates
Templates and page shells were a huge boon for designers and engineers at CZI-E because up until this point The Summit Learning Platform was not built responsively. Templates gave them a headstart when converting or start new pages as well as bolstering the accessible design effort.
Figma Components and Storybook Components
A few notes: we designed and built all components based on real life use cases within the platform which helped us manage the size of our systems. We didn’t support any components that didn’t have a use in the platform. Additionally, design and engineering worked in very close collaboration to ensure what was in figma reflected what was in storybook and vice versa.
Example: Sizzle Real
Example: Release Announcement
Measuring the impact of your work is crucial for any product. On a larger scale, this can be achieved through metrics. However, it can be slightly more difficult on a smaller scale or in-house. At CZI, we measured our impact by tracking how many teams were using our components. However, we placed a higher value on qualitative feedback, as what truly mattered to us was what people had to say.
“With EDS, I spend less time designing from scratch and more time solving problems through design.”
“EDS quite literally saved our team months of design and development work on the Course Planner.”
“Our collaboration goes beyond picking components and colors. We spend time together solving meatier design problems to create a better outcome overall for our students and teachers.”